Welcome to a new week.
This week we cross the point of safe return. All the applications we have
created so far have been single screen. This week, we will be creating our
first multi-screen application. The concepts from this week will be extending
into next week so please pay attention as we begin.
A multi-screen
application in App Inventor is an application that has more than one screen.
When you have an application like this, you have to figure out a way to transfer
your program flow from your current screen to a new screen.
Getting
Started
To start we shall be
creating an application called Movie Magic 2016. Movie Magic 2016 is an
application designed to allow a user view details of the movies from 2016 and
below.
You already know how to
do this so create a project called MovieMagic2016. Let the project load up.
Drag in an Image
component, a Label and a ListPicker to Screen1. Next click on Screen1 in the
Components list and set its AlignHorizontal property to center.
Now find your movie
image and upload it to the server. Next set the uploaded image as the Picture
for the Image component.
Next change text in the
Label component to “Find all your favourite movies”. Finally, change the text
in the ListPicker component to “View List of Movies”.
Your application screen
should now look as shown below:
Adding
a New Screen
Now that we are done
with our user interface for the first screen, we need a second screen to
display the image of the movie that is selected by the user.
To do this, we need to
add a second screen to our application. To do this, click on the Add Screen
button as shown below:
Once you click on it,
it brings up the New Screen dialog box as shown below:
Click on OK. Once you
do that, a new screen loads up. This screen will be where we will view the
image of our selected movie. Set the AlignHorizontal property of the Screen
component to Center. Also set the ScreenOrientation property to Portrait.
To keep this simple, we
will make this screen display an image for the movie selected by the user. Once
we get to this screen, we want to see the movie name and the image of the movie
selected by the user. To make things simple, we want a way to go back to our
first screen.
Our first task is to
create the user interface of the second screen. To do this, we need to add a
Label, an Image component and a Button component to the screen.
Our list of movies for
selection are:
- Deadpool
- Star Wars: The Force Awakens
- Avengers Age of Ultron
- Terminator Geneysis
- Fast and Furious 7
Find images for the
movies listed above and ensure that they are the same size. Ensure that you
rename the images from 1 to 5 matching the movies in the list above.
Upload the images for
the movies listed 1 to 5 and set the image for Deadpool as the Picture for the
Image component. My images are sized 225 by 225.
Our second screen is
now as shown below:
Now we can start our
programming. To switch between screens, Click on the screens dropdown and
select Screen1. The screens dropdown is shown below:
Once you get to the
layout for Screen1, switch to the Blocks editor. Create a list called movies
and assign the movies in the list above to it.
Now our list will be as
shown below:
Next we have to
initialize our ListPicker component to have the elements when the Screen
components initializes.
Going
To The Next Screen
Go to the Control drawer in the Built-in section of
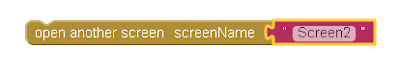
the palette. Find the “open another screen”
block in the Control drawer. This is shown below:
Go to the Text drawer in the Built-in section of the
palette. Drag out an empty Textblock and enter Screen2. Join it to the block
above. Your block is now as shown below:
Click on the ListPicker component and drag out the
AfterPicking block. This event handler responds to what happens after an item
is selected from the list. The final code block is shown below:
Going
Back To The Previous Screen
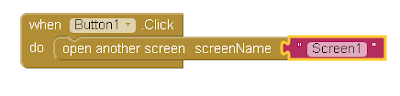
To go back to the previous screen, you need to go to
the code for the Screen2 component and repeat the process of creating a block.
The Button component will be used to back to
Screen1. When you are done, your code should look as shown below:
Now test your mobile application using your setup.
You will see that the Screens move between themselves.
Conclusion
This section was meant to teach you how to create
multi-screen applications and in this we have succeeded. You should have a
simple application that moves between screens.
In App Inventor, there is no way to transfer data
from one screen to another so the movie that we have selected will not reflect
on the next screen.
To transfer data from one screen to another in App
Inventor, we need to use a database. We will go into this next week. See you
then.











Opening Screen1 from Screen2 is a classic mistake. This results in loss of usable RAM from the stack each time it happens. The proper approach is to close a screen as many times as you open a screen. See the Screens section of the Power Users FAQ pinned to the start of the AI2 support board for more discussion.
ReplyDeleteABG
You are right and I sincerely apologize for the late reply. I was reviewing this section for a class when I saw your comment.
DeletePlease where can I find the Screens section of the Power Users FAQ.
I would be grateful if you sent me the link in this reply.
Sorry for the late reply, I returned here by accident.
DeleteHere is the part of the AI2 FAQ with the Screens section ...
https://groups.google.com/forum/#!msg/mitappinventortest/2F51UhB4z0A/IcuCSPpOAgAJ
Thank you
Delete