Welcome to a new week. Last week we started work on
MovieMagic2016 mobile application to view the list of movies for the year 2016.
This application is intended to be a sample so we
are using only 5 movies. You can extend it as you wish.
Last week, I mentioned that in App Inventor the way
to transfer data from one screen to another is to use a database.
This week we will be
integrating a database into our application. To get started open the project in
your workspace and let’s get started.
Databases
A database is a means of storing information. Think
of it like a tank where you pour water into. Once you are done, all you need to
do is run the tap to get the water from it.
In application development, database systems like
MySQL, Oracle and Microsoft SQL Server are used to create a database.
In App Inventor, the ways by which we implement
databases include: TinyDB, TinyWebDB and more recently Firebase.
For our purposes, we
shall be using TinyDB. TinyDB is used to create a database that is local to
your application.
Using
TinyDB
To use a database in your application, go to the
Paletter area and click on Storage. Drag out the TinyDB component to Screen1.
It will now appear in your Components list. Do the same for Screen2.
We add a TinyDB component to both screens as this is
the only way to transfer data between 2 screens. Data in TinyDB is transferred
using tags.
Tags are a key value pair that allow us store a
piece of information if we know the name we assign to it.
For our application, we want to assign the name of
our selection to the text of the Label in Screen2 and use that as a basis for
displaying the picture of the movie on the Image component in Screen2.
Now that our TinyDB component is part of both
Screen1 and Screen2, we can now create out tags.
Creating
Tags
Tags are used to identify the data that we have
stored in TinyDB. To understand this concept think of TinyDB tags like
endpoints of a bridge.
The tags help you match the endpoints of a bridge to
one another. Once a bridge is formed between one screen and another, you can
pass data between them.
Switch to the Blocks Editor of Screen1 and click on
the TinyDB component. Drag out the StoreValue block which is shown below:
Duplicate the above block or drag out another one.
We are going to create 2 Tags and they are:
- Index
- Selection
For our list component, the Index tag gives us the
position of the selected movie in the ListPicker. This Index tag will be used
in Screen2 to select a movie image.
Our Selection tag gives us the actual name of the
movie as displayed in the list.This Selection tag will be used in Screen2 to
display the name of the selected movie to the user.
To create a Tag, drag an empty Text block from the
Text drawer in App inventor and place it on the part of the StoreValue block
labelled tag.
Our blocks should now look as shown below:
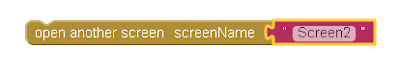
To get this blocks, click on the ListPicker
component and find the block for the SelectionIndex place this below the Index
tag. Click on the ListPicker again and find the block for Selection place this
below the Selection tag. Your entire code block is shown below:
Now place this in the AfterPicking event handler of
the ListPicker. Your code should be as shown below:
What we need to do now is Initialize the values from
Screen1 once Screen2 loads. Then we assign those values to their respective
components,
To do this, declare 2 variables. Call them Index and
Selection respectively. Intialize the value of the Index to 0 using a Math
block and that of Selection to an empty text block. The code for this is shown
below:
Now ensure that you have done the above steps. The
rest of the way is easy. Click on the TinyDB component and drag out the
GetValue block which is shown below:
This block serves to get the value stored in the Tag of the TinyDB component. Duplicate the above block or drag out another one.
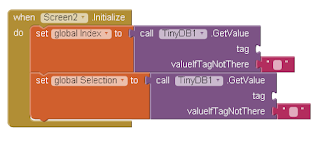
Click on Screen2 and drag out the Initialize block
for the Screen component. Now go to variables and drag out the Set blocks. You
need 2 for the Index and Selection variable.
Place them inside the Initialize block of the Screen
and join the GetValue block to their ends. Your code should look as shown
below:
Now add your Index and Selection tags. This is done
by going to the Text drawer and dragging out an empty block. Type in the names
of your tags in their respective blocks.
Your code will be as shown below:
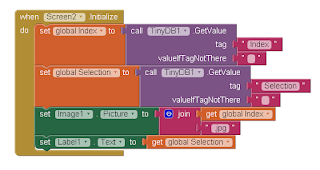
Now that you have gotten this far, all that is left is
to assign our values to their respective components.
The code to do this is shown below:
Now build your application. Test it. The expected
outcome should be that whenever a movie is selected, you should see the movie
name and logo on the next screen.
Copyright
Infrigement
Please don’t submit this application to the Google
Play Store. It will be rejected. I found this out the hard way.
Below is the reply I got when I tried to submit a
similar application:
This application however shows you the personalization
of mobile application development. While indeed not every application will be
accepted on the Google Play Store, it should not stop you from bringing your
idea to life.
Conclusion
Congratulations on passing the point of safe return.
This week we are 60% done with this course. I am grateful that you are still
here.
3 more topics and all that would be left for me to
do would to conclude this series. Next week we will be looking at how to work
with maps in App Inventor. We will be creating a simple application that lets
the user view fun spots in Lagos.
By now, I expect that you should have an idea for an
application that you are working on. If you haven’t started working on any
application, I encourage you to start as its the only way to get a firm grasp
on the work we have done so far.